文档图片规范
1 截图软件
截图软件推荐使用 Snipaste 。
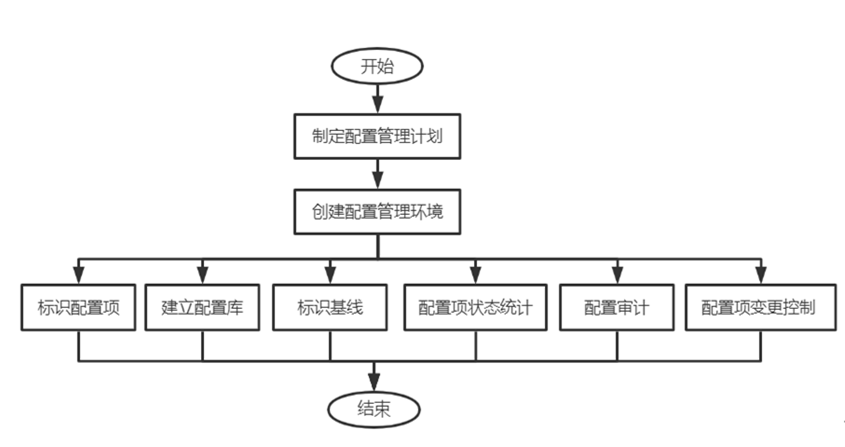
2 图内元素
图内元素对位整齐。对位原则:整体 > 细节 , 左右 > 上下。

框线:普通框线使用 5 号线。

箭头线:普通箭头线使用 5 号线,选用 “普通箭头”。

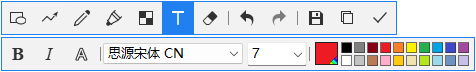
字体与字号:中文使用 “思源宋体”,英文和数字使用 “Times New Roman”。建议使用 7 ~ 12 号字,最大不超过 14 号。(图一张截图内只能有一种字号的字体)


3 截图规范
截图界限:
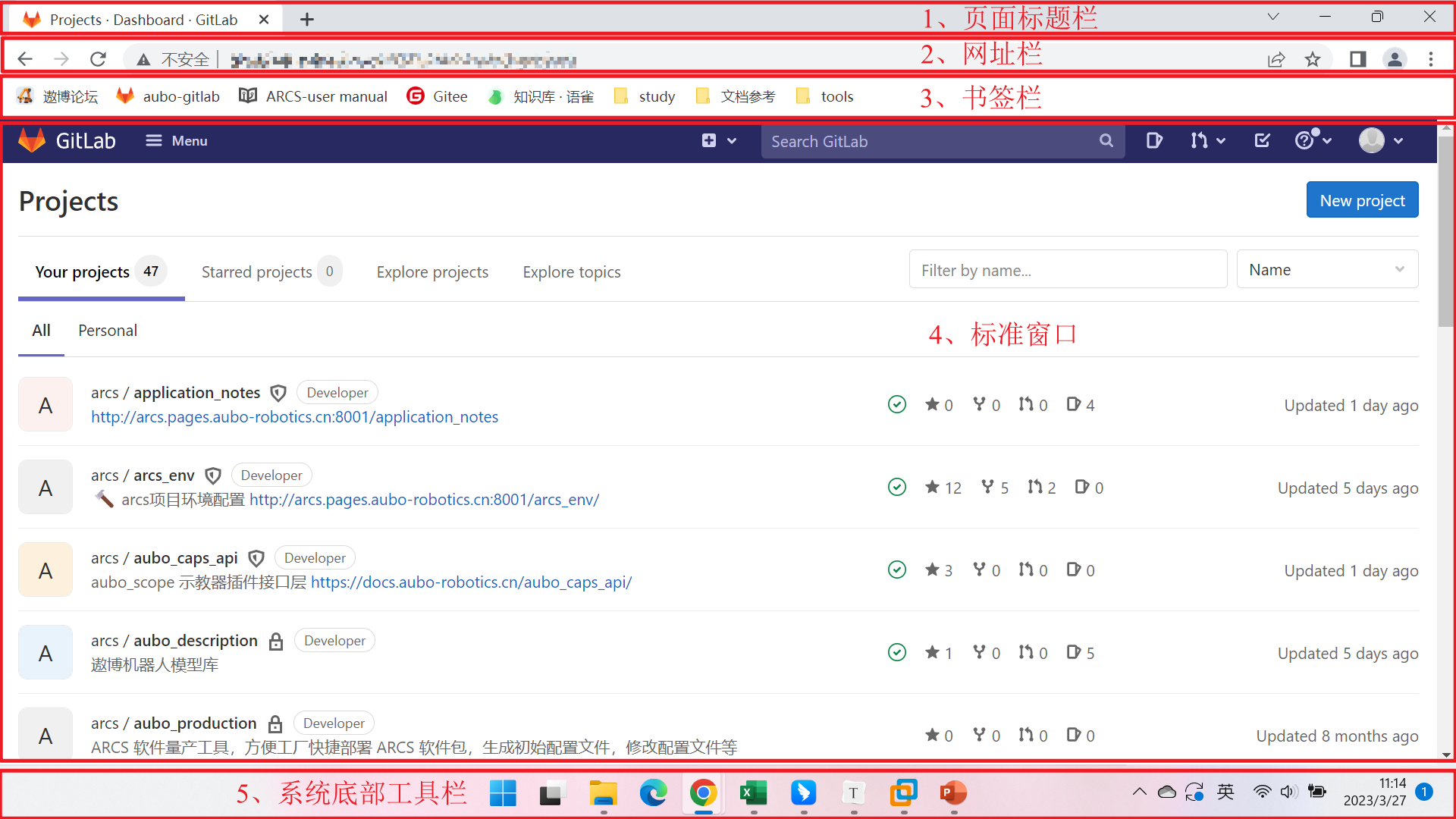
浏览器截图图中只可以出现
页面标题栏、网址和标准窗口三个部分,书签栏必须隐藏。
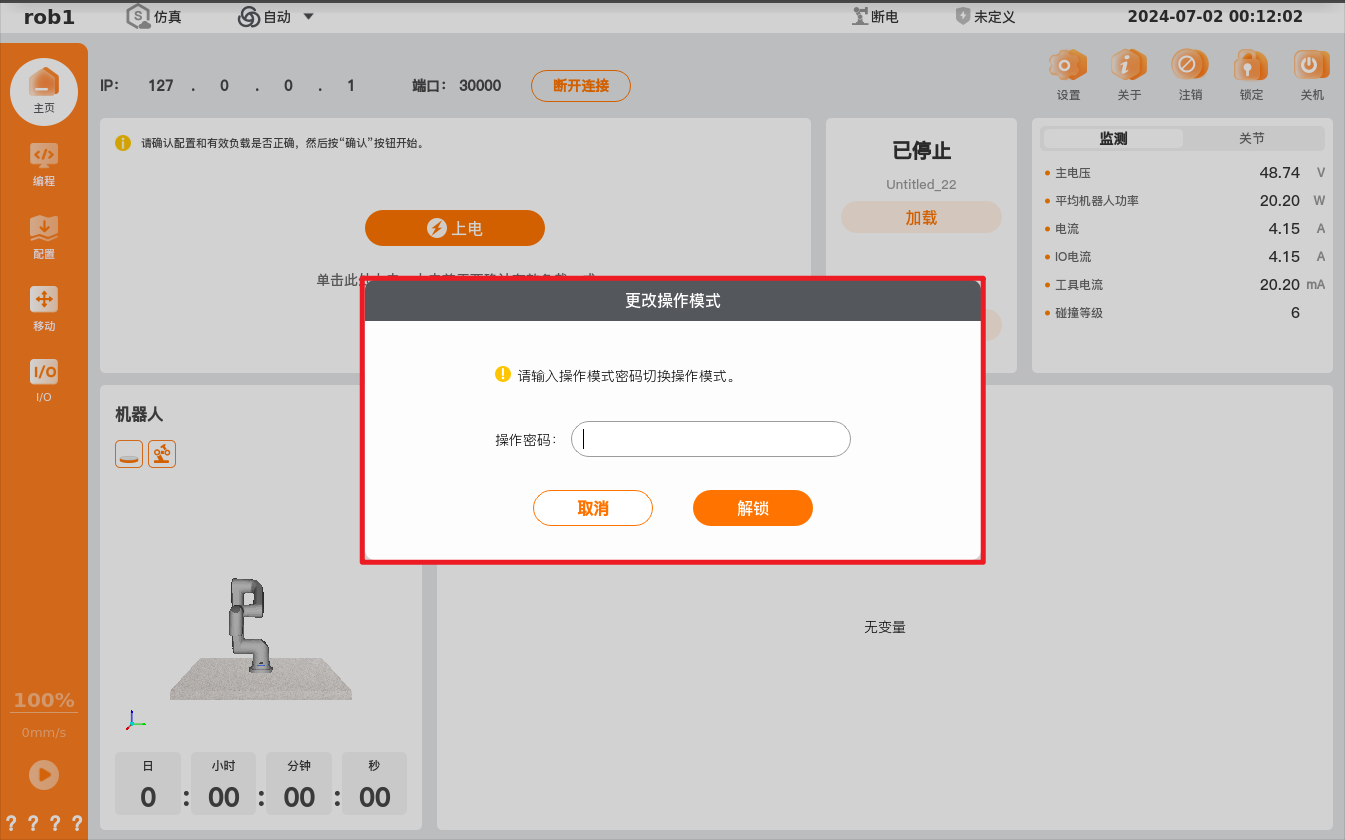
弹窗截图以弹窗大小为限,请勿将页面背景体现在图中。

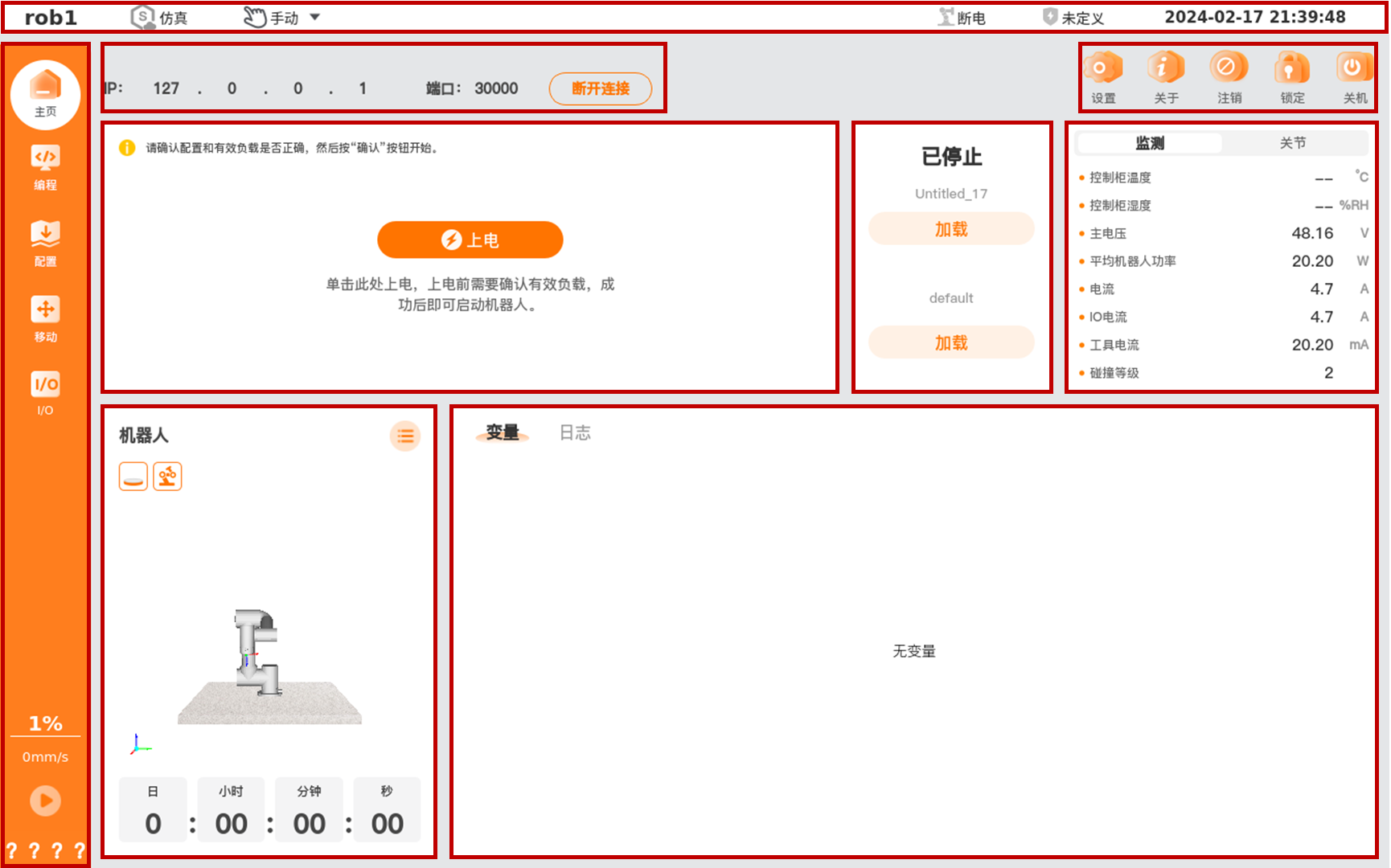
最小单元:截图遵循最小单元原则,截图前应将页面进行划分。划分规则:
以可辨认位置为基准,进行精细划分。
若焦点位置太小,则借助框线或文字描述进行精确定位。

英文截图:英文文档中的截图,须先将所有用到的软件切换为英文模式,配合截图输入的使用信息应为英文。

4 图片保存与引用
文档中的图片存放在各文档文件夹内的
pics文件夹中,图片路径使用相对路径,路径开头必须为
./,文件(夹)与文件(夹)之间使用/划分。示例: 正确:<img src="./pics/salad_chicken_breast.png" alt="chicken_breas"> 错误:<img src="/pics/salad_chicken_breast.png" alt="chicken_breas"> 错误:<img src="pics/salad_chicken_breast.png" alt="chicken_breas">图片需重新命名,命名格式:“序号_图片描述.png” 或 “图片描述.png”。禁止使用长串无序数字或字母作为图片名称。
- 所有字母均为小写。
- 增加序号时,序号应以文件为单位,例如:不同文件中的图片序号都从“01”开始。
- 名字尽量描述图片内容,方便图片查找,禁止使用拼音。
- 如果图片是从软件图片库中导出的,名称要与图片库中的名称保持一致。
图片保存格式建议为 png,注意 全部使用小写,大小写混乱可能导致图片显示不正常。

须根据文档布局设置图片的大小。(通过使用 HTML 的
<img>标签设置图片渲染的大小)<img>标签的width、height属性可分别设置图片的宽度和高度。如果希望保持图片本身的比例,则单独使用width或height(建议使用width,以保证多张图片的宽度保持一致)。- 图片单位有
pt、px、em等。其中pt(Point)为绝对长度,px(Pixel)、em为相对长度。px相对于显示器屏幕分辨率而言,em相对于当前对象内文本的字体尺寸。(建议使用em以保持文字的相对大小)
示例: <img src="./pics/salad_chicken_breast.png" alt="chicken_breas" style="width:20em;"> <img src="./pics/salad_chicken_breast.png" alt="chicken_breas" style="height:20px;"> <img src="./pics/salad_chicken_breast.png" alt="chicken_breas" style="width:20pt;">